Hilfe für Editor
Änderungen 2018
Damit die Newsbeiträge mit Vorschaubild bei den Kacheln in der Startseite dargestellt werden, muss nach dem erstellen eines Beitrags in der Kategorie News (siehe unten), noch ein Vorschaubild für das Newsmodul hinzugefügt werden.


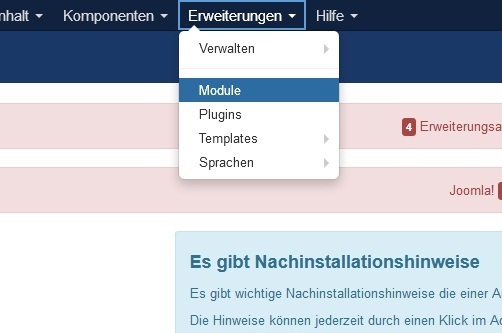
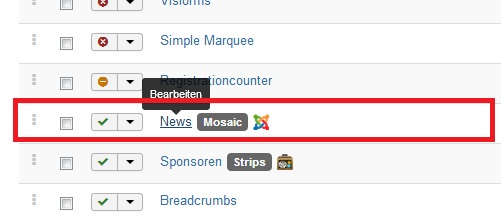
Modul News Bearbeiten

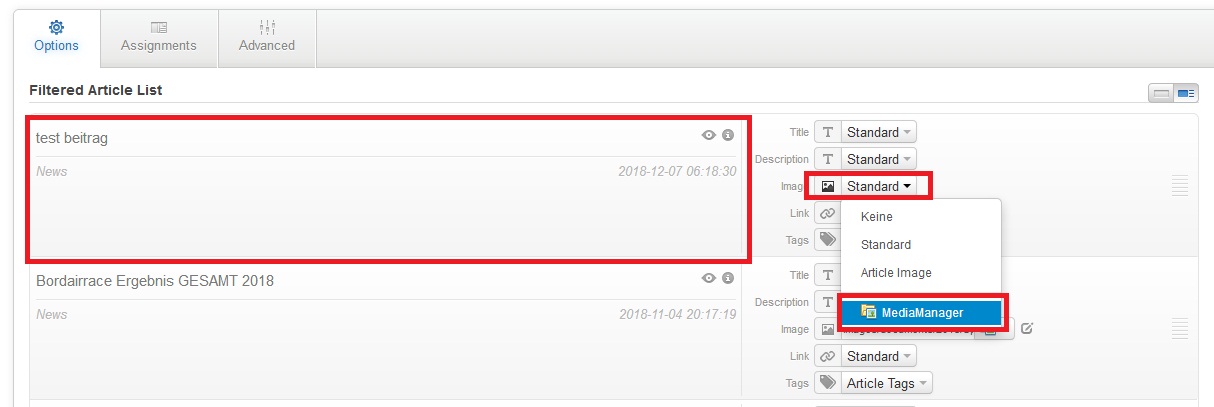
Hier das Bild auswählen oder hochladen welches mit dem Beitrag verknüpft werden soll.
Änderungen der Sponsoren erfolgt über Erweiterungen > Module > Sponsoren.
Hier einfach ein neues Element (Add New Item" hinzufügen.
- Anschließend den Text "Simple Item xx" entfernen.
- bei Image ein Sponsorbild auswählen
- Bei Link den Link zur Webseite des Sponsors angeben.
- Dannach kann der Sponsor noch in die richtige reihenfolge gezogen werden
- WICHTIG: Damit das Design stimmt, bitte das Sponsorloge auf jedenfall in PNG mit transparentem Hintergrund anfordern und dieses vor dem Upload auf die Größe 220 x 100 Pixel zuschneiden.
Änderungen der Sliderbilder erfolgt über Erweiterungen > Module > Header Slideshow
Hier wieder über "Add New Item" eine neues Element hinzufügen
- Anschließend wird nur das Bild ausgewählt und gespeichert
- WICHTIG: nur Slideshowbilder mit der Größe 956 x 356 Pixel auswählen. Die Bilder sollten aus Gründen der Übersicht im Ordner Slideshow gespeichert werden
Änderungen des Hintergrundbildes der Webseite erfolgt über Erweiterungen > Templates > Stile
- "JP Surfing - Standard" auswählen. Damit kommt man in den Bearbeitungsmodus des Templates
- Wechsel zur Registerkarte "Optionen"
- Beim Punkt "Body Background Image" ist die Adresse zum Hintergrundbild (/background_03.jpg) angegeben welches vorher über ein FTP Programm oder den Joomla File Uploader im Ordner "images/backgrounds" gespeichert wurde. Derzeit: "images/backgrounds/background_03.jpg"
Countdown erstellen
Der Countdown befindet sich in Erweiterungen > Module
Hier kann man entweder einen vorhandenen Countdown der bereits abgelaufen ist bearbeiten und für das neue Event anpassen oder einen neuen erstellen.
Neuen Countdown erstellen:
- Erweiterungen > Module: Schaltfläche "NEU"
- Smart Countdown auswählen
- Titel ausfüllen
- Event Date and Time ausfüllen
- custom labels JA
- custom Labels Template mit "d |h |m |s" ausfüllen (ohne Anführungszeichen!)
- Position sidebar-b im Template JP Surfing auswählen
Die position gibt an wo genau im Template der counter Platziert wird. Die einzelnen Positionen können hier unter Module Positions nachgelesen werden - Veröffentlichung Starten: Zeit auswählen wann das Modul veröffentlicht werden soll (normalerweise heutiges Datum und Zeit)
- Veröffentlichung Beenden: Zeit und Datum auswählen wann das Modul automatisch inaktiv geschaltet werden soll (normalerweise der selbe Tag/Zeit an dem der Countdown abläuft oder zumindest der selbe Tag bis 23:59)
Füllt man hier nichts aus, muss das modul später manuell deaktiviert werden, ansonsten bleibt der counter bei null stehen - Reihenfolge anpassen. Wenn die Sidebar-b Position mit mehreren Modulen belegt ist ist, (hier sind auch die Sponsoren und Youtube videos) kann man hier das Modul an die richtige Position setzen
- Sprache: Eventuell Sprache auswählen. Wenn man hier Deutsch auswählt muss das Modul auch für Englisch erstellt werden. Lässt man hier Alle, dann benötigt man nur ein Modul, Der Titel wird bei beiden Sprachen angezeigt.
- Registerkarte Menüzuweisung:
Modulzuweisung "Nur auf gewählten Seiten Anzeigen"
Bei der Hauptseite (In dem Falle "NEWS" jeweils beim Hauptmenü Deutsch, Hauptmenü Englisch, und Scheinmenü) ein Häkchren setzen - Registerkarte Layout: Counterlayout Horizontal
- Registerkarte Styles:
Standardwerte für die aktuellen Counter sind:
- Event Text Size: 12
. Digits Size Scale 30%
- Counter Labels Size: 12 - Speichern / Speichern & Schließen
Wie erstelle ich einen neuen Beitrag?
Dazu gibt es zwei Möglichkeiten, entweder im Backend Unter Inhalt > Beiträge > Neuer Beitrag bzw. auf der Seite Beiträge mit der Schaltfläche neu.
Die Zweite Möglichkeit ist den Beitrag im Fontend im Benutzermenü > Beitrag erstellen.
Wie wird der Beitrag in der jeweiligen Kategorie sichtbar?
Dazu muss bei der Kategorie der jeweilige Menüpunkt ausgewählt sein in der der neue Beitrag erscheinen soll z.B. News. Die Kategorie Content ist nur für Einzelbeiträge mit dazugehörigem Menüpunkt gedacht (Bsp.: Regeln Classic / Regeln Speed / Ausschreibung usw.).
Der Status muss auf Veröffentlicht sein.
Anschließend auf Speichern oder Speichern & Schließen klicken
Upload von Bildern
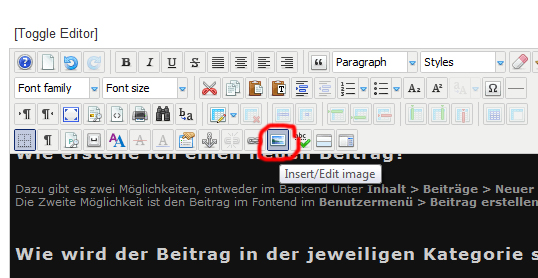
Fahr mit dem Curser an die Stelle im Beitrag en dem du dein Bild einfügen möchtest und klicke auf den Insert Button

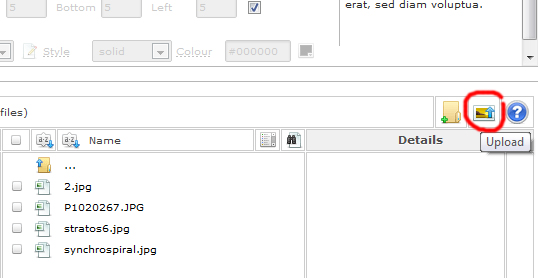
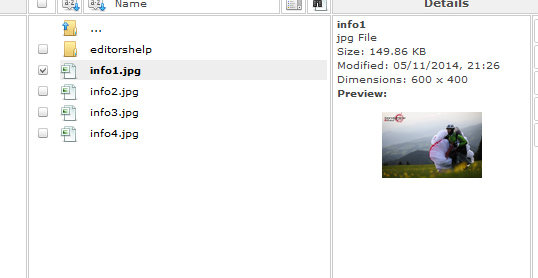
Es öffnet sich der File Menager. Navigiere in den Ordner wo du dein Bild uploaden willst oder erstelle einen neuen (sollte zur Kategorie / Beitrag passen um es übersichtlich zu halten)
Klicke dann auf den Upload Button

Es öffnet sich nun ein Fenster in dem du entweder über den Explorer (Browse Button) deine Files auswählen kannst oder du kannst sie auch direkt in das Fenster ziehen und Uploaden.
Sobald du Dein Bild hochgeladen hast, kannst du es Auswählen und in den Artiken einfügen.
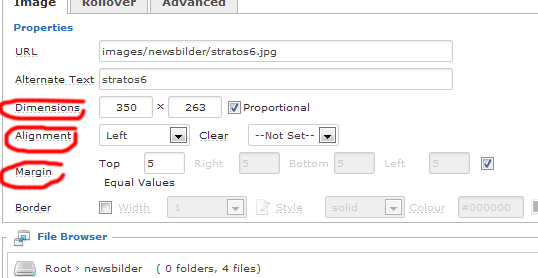
Falls das Bild zu groß ist, ändere gegebenenfalls die Proportionen (350px Breite ist ein für die Webseite passender Wert)
Die Ausrichtung (Allignment) ist ebenfalls wichtig. Es besagt ob das Bild vom Text umfließt wird (left / right) oder ob es wie die folgenden Beispielbilder in einem eigenen Absatz (--not select--) sich befinden.
Margin ist wichtig wenn bei der Ausrichtung left oder Right gewählt ist. Sie gibt den Abstand des Textes zum Bild wieder, in dem Fall 5 Pixel.

Falls dir die Einstellungen nicht passen, kannst du das Bild wieder Markieren und nochmals auf den Insert Button gehen und die Einstellungen anpassen.
Links auf Bilder setzen und in Lightbox anzeigen lassen
UPDATE: Derzeit ist ein Plugin installiert, welches diesen Schritt automatisch macht. Sobald man Bilder in Artikel verkleinert wird automatisch ein Thumbnail generiert und darauf verlinkt Soblad der Beitrag veröffentlicht wird.
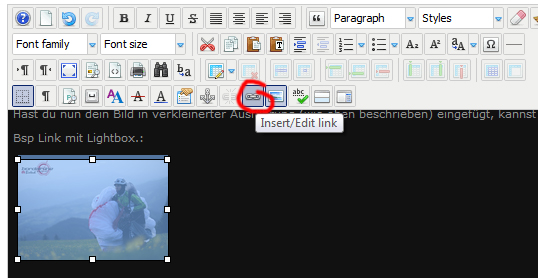
Hast du nun dein Bild in verkleinerter Ausführung (wie oben beschrieben) eingefügt, kannst du dieses mit dem großen verllinken.
Bsp Link mit Lightbox.:
Als erstes markierst du mit dem Cursor dein Bild und klickst auf das Verlinken Symbol:

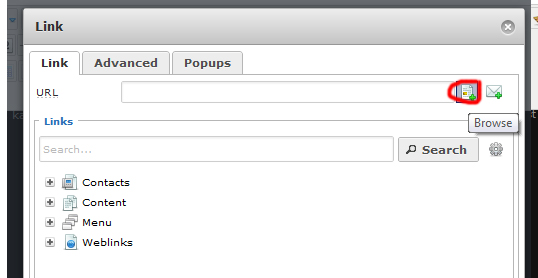
Dannach klickst du auf das Browse Symbol und es öffnet sich wieder der Filemanager

Im Filemanager suchst du dir wieder das Bild aus und wählst es aus und klickst auf insert

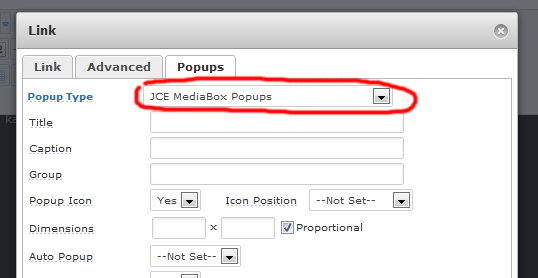
Um es nun wie oben gezeigt in einer Lightbox zu öffnen muss in der Registerkarte Popup standardmäßig JCE MediaBox Popup ausgewählt sein.
Hast du mehrere Bilder im Beitrag und möchtest dass man mit dem Weiter Button durch die Bilder in der Lightbox navigieren kann, kannst du zusätzlich noch einen Gruppennamen (Group) definieren. Dieser muss dann bei jedem Bild der gleiche sein.

wenn du mit den Einstellungen fertig bist, klicke auf Insert.
Videos Einfügen
Üm Videos von diversen Online Portalen in deinen Beitrag zu integrieren brauchst du nur ein paar Tags und die URL - ID.
Youtube Videos:
(youtube)ID(/youtube) --> Ersetze die runden Klammern() durch geschwungene{} und ID durch die Youtube ID
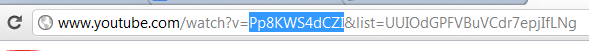
Die Youtube ID findest du in der URL nach dem watch?v= bzw bis zum nächsten Operator &
z.B.:

Vimeo Videos:
Bei Vimeo Videos findet sich die ID in der URL ganz zum Schluss. Also z.B. www.vimeo.com/91441035 ist 91441035 die ID
Eingebunden werden sie wie folgt:
(vimeo)91441035 (/vimeo) --> ersetze die runden Klammern() durch geschwungene{}
Links zur Templatebeschreibung:
